La Micro:bit, qu'est ce que c'est ?
Ce petit carré équipé de leds et de boutons est issu d'un programme éducatif mené par la BBC an Angleterre.
Le partenariat a abouti à cette carte programmable qui sera distribué aux écoliers anglais.
Toutes les informations sont disponibles sur un site dédié
Personnellement, j'ai acheté le mien sur Pihut mais il est disponible par d'autres boutiques et je ne suis affilié à personne ;)

Que faire avec ?
Le Micro:bit est vraiment pour tout âge. La preuve, @k33g_org a même installé de quoi coder directement en Javascript avec Espruino
Mais dès le départ, sans rien avoir d'autre que son ordinateur et la carte micro:bit, vous pouvez coder simplement et en ayant le choix.
Pour ce premier article, je vais vous montrer l'utilisation de Code Kingdoms Javascript.
Codons !
Pour montrer à @k33g_org que nous pouvons faire le même programme que lui, lancez votre navigateur (dans mon cas, Chrome sous Linux) et allez à la page rassemblant les choix pour coder le micro:bit.
Choisissez la première option : Code Kingdoms Javascript.

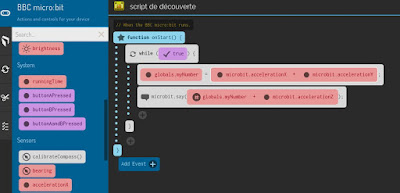
L'écran que vous allez voir est découpé en 3 zones :
- la première à gauche rassemble les petits blocs qui vous servirons à coder. Il y a différentes catégories pour accéder aux leds, au valeurs du compas...
- la partie centrale accueillera votre programme
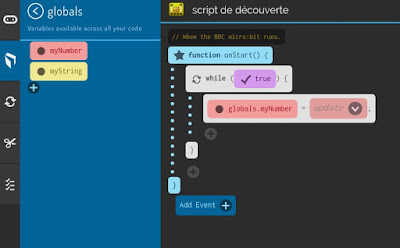
- à droite le simulateur de Micro:bit permettant de voir le résultat avant de l'envoyer à la carte Commencez par ajouter un bloc While qui va représenter le fait que nous allons faire toujours la même succession de commandes, encore et encore.

Pour que la boucle soit continue, cliquez sur le mot Test entre parenthèses et choisissez True (vrai en anglais).
Ajouter à l'intérieur de ce bloc While la série de commandes suivantes :
=> Mynumber

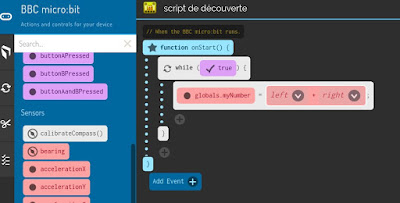
=> cliquez sur Update et choisissez Left+Right

=> Mettez accelerationX dans Left et accelerationY dans Right

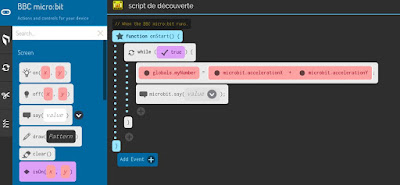
=> ajouter un bloc Say

=> Cliquez sur Value, choisissez #Number puis cliquez sur Number et choisissez Left+Right

=> Cliquez sur Left et choisissez Number dans la section Globals en bas, puis ajoutez accelerationZ dans Right

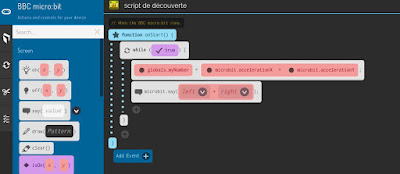
=> ajoutez un bloc Wait, cliquez sur Milliseconds et saisissez 500

Et voilà, je sais que ça ne fais rien de très utile en soit, mais c'était pour l'exemple ;)
Vous pouvez cliquer sur RUN et bouger la souris dans le simulateur.
Si cela ne fonctionne pas et que vous avez un doute sur le code, cliquez tout en bas sur le rond le plus à droite en bas, à côté du logo CK.
Le texte du code doit être le suivant :
// When the BBC micro:bit runs.
function onStart( ) {
while (true) {
globals.myNumber = microbit.accelerationX + microbit.accelerationY;
microbit.say(globals.myNumber + microbit.accelerationZ);
wait(500);
}
}Mais ce n'est pas suffisant.
Branchez votre Micro:bit sur un de vos ports USB.
Cliquez sur COMPILE et sauvegardez votre fichier .hex
Vous n'avez plus qu'à copier ce fichier xxx.hex dans le disque appelé MicroBit qui doit être apparu dans votre navigateur de fichier.
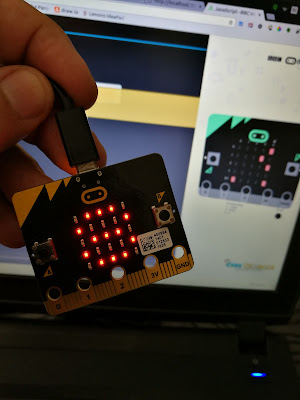
Tadaaamm

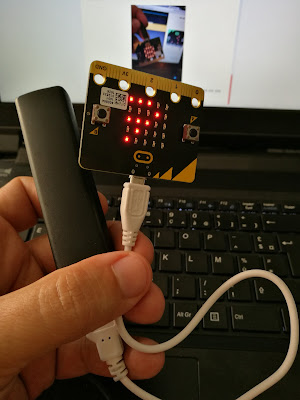
et comme on doit finir comme @k33g_org branchons le tout seulement sur une batterie externe ;)

Si ça vous a plu, je peux écrire d'autres articles avec de vrais objectifs à programmer ;)
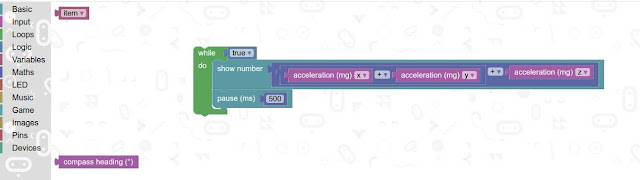
Petit bonus de dernière minute : le même programme avec Block Editor

Comments powered by Talkyard.